Healthcare mobile app design: Key guidelines
The rapid advent of Industry 4.0 has digitalized many spheres of people’s lives—from working and studying to shopping and having fun. Thanks to the latest achievements in the IT realm, taking care of our health has also been drastically streamlined and facilitated. They ushered in multiple digital healthcare solutions (such as telemedicine software, wearable gizmos, Electronic Health Records, and more) that have revolutionized the healthcare industry of the 21st century.
The atrocious onslaught of the global pandemic has given an additional boost to digital initiatives in the medical field, where Mhealth products have gained universal traction. According to Statista, 2020 has witnessed a 65% worldwide spike in the number of healthcare app downloads, which has made them indispensable high-tech instruments helping people look after their well-being.
Today, the healthcare application market constitutes a large portion of the global digital health market that topped $240 billion in 2023 (according to Grand View Research) and is oversaturated with thousands of products catering to various needs and target audiences. How can you launch a solution that will stand out among the competitors in the niche? One of the mission-critical aspects that ultimately conditions its success with consumers of medical services is healthcare app design.
Looking for mobile app design services? Here’s what we offer.
Why does design matter for healthcare apps?
Seasoned specialists in mobile app design know that the primary goals of a high-quality UI/UX design are to provide simplicity, intuitiveness, and usability of the product. This is true for any high-tech solution, but UI/UX design for healthcare apps goes beyond these objectives and comes to the fore. Why? Because it is called not only to provide convenience and seamless functionality for app users, but in the realm of healthcare, it is literally a life-and-death issue.
When do people use a healthcare app? When they need assistance, and sometimes in an acute or urgent situation. Very often, these are seniors or patients experiencing pain. That is why user interface design for healthcare applications should be as user-friendly, uncluttered, and straightforward as possible. Customers should avoid getting lost or overwhelmed and should be able to ask for and obtain vital advice or help they look for.
No less pivotal is the healthcare app UI design for physicians and medical facility personnel. The success of the life-saving mission largely depends on their prompt reaction and ability to access crucial information concerning the patient’s demographics, disease history, medications they take, allergies, etc.
Thus, a design team working on the healthcare app project should adopt a user-centered approach and begin with coming to grips with user needs and expectations. And that means conducting an all-out CX research.
You might be interested in our latest article on “Healthcare chatbots: Key benefits and features”
Customer experience research: Key aspects and deliverables
As vetted experts in mobile app development, we at DICEUS realize that user experience analysis lays the foundation for accomplishing successful app design. In essence, it is a process of gathering relevant information from all available touchpoints to obtain actionable insights into users’ behavior, needs, preferences, and pain points. With such data on your table, you can create tailored features and characteristics aligning both with patients’ expectations and medical requirements.
What steps does such a procedure include?
1. Defining research goals
The amount and diversity of data the project team discovers while conducting such studies is vast, so you should determine what to focus on. That is why you should start with understanding what you need to learn about how users interact with the app.
The first thing to look at is the business objectives the app creation project pursues, which should be classified and prioritized according to importance. Secondly, you should pinpoint areas for improvement.
While creating a list of goals, make sure they are measurable, clear, and specific so you can set definite milestones and monitor your progress toward achieving them.
2. Identifying a target audience
Here, you should form an image of the product user, a user persona in app design. These fictional characters reflect different aspirations, responsibilities, and roles real-world people assume while interacting with the app. For a healthcare application, the potential audience can be divided into two large groups – patients and medical service providers, with the possible granular segmentation within each.
Having in mind one of them, the project team should focus on different facets of app design. Regarding patients, developers should consider the emotional aspects of their user journey, various health and IT literacy levels, and clear communication about their state and treatment plans. For medicare professionals, the bottlenecks are the vast amounts of information they deal with, time constraints, and speed of decision-making.
Where can you find representatives of your app’s user audience? There are three possible approaches.
- The first is to look for the necessary category in the existing customer base (typically of a healthcare facility). Its representatives are more invested in providing feedback, but their number might be somewhat limited.
- The second is to engage CX research participants via special recruiting platforms where you can choose the type of audience you need for your study. Here, you can obtain access to diverse groups with different demographics; on the flip side, they might be less engaged. And it is going to cost you a pretty penny.
- The third involves social media and online communication. Adopting it, you can reach out to many people at a bargain price. Yet, this approach doesn’t suit developers who want to receive insights from a very niche audience. Besides, such participants’ authenticity and engagement levels are challenging to verify.
3. Selecting research methods and tools
The deliverables of the two previous stages (research goals and target audience) plus the type of data you plan to process (qualitative or quantitative) condition the research tech stack, that is, the pool of methods to be applied. The most popular mechanisms for collecting CX insights include usability testing, customer journey mapping, CX surveys, customer interviews, session recordings, and focus groups.
There is no need to opt for one technique only. You can use a healthy mix of them to arrive at a comprehensive picture; for instance, surveys are suitable for quantitative data, whereas interviews are second to none for qualitative reports.
As a rule, each method relies on a specific CX research tool. We recommend leveraging all-in-one tools (like UXtweak, for instance) that offer all the necessary capabilities for wall-to-wall research.
4. Formulating research questions
Of course, drafting questions should be performed with an eye to the method where they will be used and the type of data you aim to obtain. For instance, open-ended questions are preferable for interviews since the research participant won’t be limited by the choice of answers (like it happens in close questions) and thus will speak their mind freely.
Whatever type of questions you choose, avoid leading ones that suggest a definite answer or somehow bias participants. Also, questions should be natural and clear so that the interviewee has no doubt about their meaning.
5. Conducting the study
When all preliminary stages have been completed, you can proceed to the study hammer and tongs. During the process, you should choose one of the two testing approaches.
In moderated tests, a specialist guides participants through the procedure, whereas unmoderated tests are performed by participants on their own with no one to instruct them in real-time. Each approach is used depending on the kind of results researchers plan to obtain. Moderated tests are geared towards receiving qualitative insights since they allow experts to adjust to the participant’s body language and ask follow-up questions. Unmoderated tests are more scalable, flexible, and honed to get quantitative data first.
Whatever approach you select, you should issue clear guidelines to ensure participants understand what you expect from them and what will happen. They must realize that you aren’t trying to check their abilities but want to improve your product by analyzing their feedback. We recommend running a pilot test before the full-scale one to check whether the test tasks and questions are clear for the participants and introduce corrections before the procedure actually starts.
Conventionally, the session is recorded to enable experts to return to it at their convenience and miss no important fact.
6. Data analysis
After the test feedback has been collected in one virtual venue, you should translate raw data into actionable insights. The first step here is organizing records to prepare them for analysis.
If you deal with open-ended survey responses or interview transcripts, you should identify patterns, common characteristics, sentiments, suggestions, etc., and label data segments with corresponding themes or tags. With quantitative data, the same coding task is typically performed by special research software tools. They not only allow for data visualizations of different kinds (charts, graphs, diagrams, and more) but also leverage high-end analytics mechanisms (heatmaps, usability scores, funnel analytics, and the like) to provide a comprehensive picture of CX research results.
Out of all the deliverables, you should focus on those that pertain to your research goals. These should be followed by recommendations that identify areas for improving the app’s user interface and customer experience at specific touchpoints.
7. Reporting and using findings
After the research is finished, its findings should be put together into a report or presentation highlighting the key points and results. In it, you should explain how you conducted the research and arrived at conclusions. All statements of the report should be supported with facts and numbers and accompanied by visual evidence. Quotes are also a big plus.
The chief purpose of the report is to suggest practical steps for the design team who should shape their design roadmap correspondingly.
Even after the research is over, you should realize that you can’t call it a day on it once and for all. It is an iterative process that is resumed every time you need to validate changes, fine-tune the strategy, or test new ideas.
Now that you know what to aim for, you can start designing your healthcare app.
How to design a healthcare app: UI/UX design tips
Having delivered multiple app design projects, the high-profile experts of DICEUS would like to pay attention to the best practices of the healthcare app’s UI/UX.
Simplicity
A good healthcare app design is minimalistic. It should be straightforward, clear to people of all ages, backgrounds, or mobile app skills, and contain only the necessary elements. Besides, such no-frills design creates an image of a professional and reliable product whose owners prioritize functionality and competence over bells and whistles.
Navigation
This is what can ultimately make or break your healthcare app. Since people need to jump between several screens to accomplish some task, you should ensure this transition comes as a well-thought-out and natural process that is smooth, intuitive, and easy to master. The screens mustn’t be too numerous so that a person can get where they want in a few clicks. Moreover, at any given moment, users must understand where they are in the app, how they can return to the previous screen, and how they can get to the point they need.
Employing such navigation options as hamburger menu, tab bar, UI cards, top bar, tabs, or gesture-based navigations will make users feel in control and help them achieve their goals faster.
Consistency
Consistent buttons, labels, and typefaces across the app help avoid confusion and flatten the learning curve for users mastering it. And make sure all interactive elements function similarly no matter on what screen of the app they appear.
Information architecture
The way information is arranged and presented on the UI contributes to the app’s quality. That is why keeping it in proper order with an adequate layout and structure, clear and noticeable labels and captions, and a conspicuous search functionality button is essential. Besides, you should make screen elements big enough for users to tap, keep sufficient spacing between them, and optimize the UI for using the thumb zone.
Accessibility
Healthcare apps are meant to be used by people with different impairments and limitations (locomotive, visual, auditory, etc.) as well as those categories whose tech literacy is substandard. That is why you should embrace accessibility as a default mode or API-supported capability to make the app available to an inclusive audience who can enjoy it no matter their smartphone’s screen size.
Here are some recommendations on how that can be achieved.
- Study Web Content Accessibility Guidelines (WCAG) to ensure international standard compliance of your app
- Employ a high-contrast color scheme and avoid problematic color combinations
- Leverage clear visual hierarchies
- Use data symbols in addition to colors
- Introduce adjustable font sizes
- Offer alternative text for images
- Provide voiceover and speech-to-text for videos
- Minimize animations
- Equip the app with voice commands
- Ensure compatibility with screen readers
- Extend accessibility options for notifications
- Optimize for right- or left-hand usage
Personalization
Users should get an opportunity to tailor the app’s UI to their preferences and tastes. This can be done by enabling them to select customizable widgets for the lock and home screen, display their name, adjust the size of the tappable components, choose between light and dark mode, etc.
Notifications design
Such messages are of primary importance for healthcare app users since they not only serve as a reminder for scheduling an appointment with the doctor or passing lab tests. They are also used to carry health-critical information, for instance, to show that the time for taking a pill has come. That is why each notification type should have a different design involving font choice, color-coding, notification behavior, etc., that reflects their urgency or degree of importance.
Responsiveness
Waiting for a screen to appear is always annoying, but sometimes, it is unavoidable. You can make the waiting time seem shorter by showing that the loading is underway. If a user sees a blank screen, they will think the app is frozen and quickly get frustrated. But if you offer them some distraction to watch, they will know that the loading proceeds and will wait patiently for the information they need.
Since the medical industry is subject to stringent legal regulations (first of all related to data protection), you should ensure your healthcare app complies with them.
Learn more about the types of healthcare software.
Providing HIPAA compliance with a healthcare app
Health Insurance Portability and Accountability Act is a federal law adopted in the USA to protect sensitive and private patient data (name, physical and email address, date of birth, biometric and laboratory results, medical history, payment information, etc.). It sets privacy standards and security requirements for healthcare providers whose digital products, such as EHR, telemedicine or messaging apps, healthcare apps, and others, get access to personally identifiable health and medical information.
Here is a checklist of measures that app designers should implement to guarantee HIPAA compliance for their healthcare app.
- Regular IT environment audits. An app works as part of an organization’s digital ecosystem, so its security and compliance depend on the safety of the entire infrastructure. Companies should conduct internal assessments of facilities where protected health information (PHI) is stored, review and restrict access to these databases, test their security mechanisms, and analyze how breach attempts and leakage incidents were handled.
- Access control. It presupposes onboarding safe app authentication methods. The software owner should maintain secure password policies, introduce multi-factor authentication (prioritizing biometric techniques), enable automatic logout, and install solid antivirus and firewall protection.
- End-to-end encryption. All PHI should be encrypted during the transmission and at rest via robust niche protocols (TLS/SSL, IPsec, PGP, and others). Security-driven organizations also encrypt cloud servers, databases, and other elements of their IT infrastructure.
- Regular backup. It helps restore data in case of an emergency. To enhance disaster recovery and perform backups, companies should develop policies in this field, prioritize backing up high-risk data, store backups in a safe venue, and conduct regular assessments of these storage facilities.
- Efficient data management. The amount of sensitive data at your disposal should be kept to a minimum. To do that, you should scan databases for unused records, delete data logs containing PHI, and delete PHI from portable storage devices (laptops, smartphones, flash drives, etc.).
- Constant activity monitoring. Under the current regulations, HIPAA-compliant applications must keep records of their PHI-related operations for six years and register all login attempts from unusual locations and devices. Given the amount of work to be done, activity monitoring is achievable only if it is automated.
- Partner organizations compliance. To take their services to a new level, healthcare organizations cooperate with numerous third parties. It is essential to check whether these companies and their software are HIPAA compliant and sign an agreement with them where the principles of PHI handling are specified.
Having considered compliance, you should determine the roster of functionalities your healthcare app will have.
Related article: “A compelling guide for telemedicine app development”
The healthcare app’s essential features
Since healthcare apps can be of different types (clinical and diagnostic apps, remote monitoring apps, medical reference apps, healthy lifestyle apps, mental health apps, and more), their range of features differs greatly. Moreover, the same app type may be geared toward patients or doctors, influencing the feature roster lineup. However, there are some must-have capabilities for healthcare apps.
Patient-facing apps must include a home page, registration, a user’s profile, search capabilities and doctor reviews, scheduling, push notifications, interaction media, and payment gateways. Doctor-facing apps’ features comprise a profile, EHR access, data sharing, communication tools, appointment management, pharmacy database, and e-prescriptions.
All these capabilities are the bedrock of any healthcare app. Yet, filling the app with vital features doesn’t guarantee its success as a business project. To let your app hit it big, you should pay close attention to user engagement. Of course, its user-friendly design has much to do with making the app pleasant and enjoyable to interact with. However, other techniques can drastically enhance user engagement. We would like to focus on two of them.
Interactivity
It can be attained by integrating elements activated when users interact with them. Here belong automatic keyboard layout adjustment (numbers for PIN and letters for messages), cohesive screen transitions, micro-animations, pre-populated fields, on-screen prompts, haptic feedback, etc.
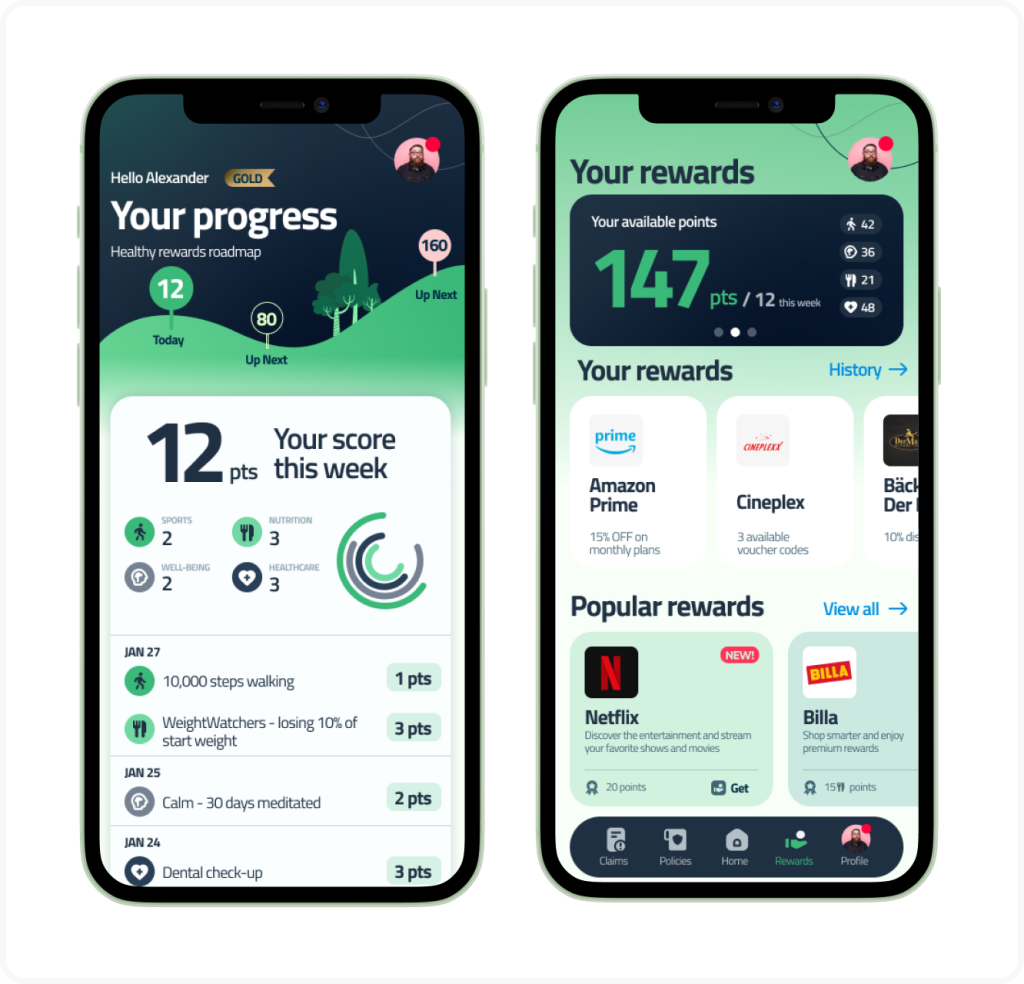
Gamification
It works for software products across numerous industries, so there is no reason to ignore this user engagement strategy in healthcare apps. What are the most popular gamification techniques?

- Progress bar. After taking the first step, users can see how far they have come toward a goal and how long they still have to go. Since it is natural for people to try to complete a task, a progress bar will motivate them to proceed with it and never abandon it.
- Point/coin collection. People are rewarded for completing a health-related action (eating healthy food, drinking enough water, exercising, participating in health improvement initiatives, etc.). Once they accumulate a certain amount of such points, they can redeem them for actual prizes or access to new things in the app.
- Leveling. This is a variation of the point-gathering system. In it, users collect a particular number of points and are promoted to a higher level, entitling them to new rewards and challenges. But remember that leveling is honed for long-term customer engagement and user retention.
- Daily streaks. This system is grounded not on rewards but on punishment. Users are threatened with losing something if they interrupt what they are doing (for instance, 100 consecutive days of logging in, avoiding smoking, having workouts, and the like). The fear of missing out on something will encourage most people to see the streak through.
- Contextual notifications. They praise the app user for doing something good or achieving a milestone and suggest the next move to make. In contrast, they may reprimand the patient for wrong behavior or forgetting to do some task (taking a pill, conducting a blood test, etc.).
Other user engagement techniques healthcare apps can leverage include offering discounts, coupons, gift cards, and other perks. Also, you can create surveys or polls to encourage people to interact with the app, show that you appreciate them as customers, and collect helpful feedback at the same time.
How should you know what customer engagement instrument you should prioritize in your healthcare app? We recommend the involvement of industry professionals in the development process. Their industry expertise and knowledge of the nitty-gritty of medical workflows will maximize the value a healthcare app brings to its users. Plus, such an app has all chances of becoming a hit if it is created by vetted IT experts. DICEUS has the best-in-class specialists who can deliver a seamlessly functioning healthcare application with a sleek design and excellent performance within time and budget. Get in touch with us to hire first-rate app designers and developers.
Conclusion
Given the peculiarities of the user audience, healthcare app design is paramount. To make the most of such an app, the development team should conduct thorough CX research and provide the utmost simplicity, foolproof navigation, user-friendly UI information architecture, wide accessibility, and broad personalization opportunities. Besides, such apps must be HIPAA compliant, contain all the necessary features, and integrate customer engagement instruments.
The design and performance of healthcare apps will be up to the mark if you involve healthcare professionals in the SDLC and hire a top-notch IT vendor to see the process through.
FAQ
Why is healthcare app design important?
Healthcare apps are used by patients who need urgent help or advice from doctors who provide medical services. That is why a user-friendly, intuitive, and uncluttered UI design of a healthcare app streamlines and facilitates treatment and is very often vital for a person’s health or even life.
What are the key considerations in healthcare app design?
To cater to healthcare app users’ requirements, such products’ design should be simple, responsive, and consistent, with straightforward information architecture and broad personalization opportunities. Besides, designers should provide it with foolproof navigation and make it accessible to wide user audiences, including people with disabilities and impairments.
How does user experience (UX) design impact healthcare apps?
Given the characteristics of the user audience, which includes people with different disabilities and substandard tech skills, UX design is mission-critical for healthcare apps. Their developers must ensure the application is easy to master, intuitive, responsive, accessible to various patient strata, foolproof in navigation, and seamless in performance.
How can healthcare app design ensure accessibility for all users?
Since healthcare apps are often employed by physically or mentally challenged people, their design should ensure that their disabilities don’t prevent them from using them. This can be achieved by leveraging high-contrast colors and clear visual hierarchies, having adjustable font sizes, offering alternative text for images and voiceover for videos, minimizing animations, integrating voice commands, etc.
How can healthcare app design contribute to patient engagement?
User-friendly, intuitive, and easy-to-navigate app design is the major customer engagement instrument that encourages people to use a healthcare app. Besides, patient engagement and retention can be boosted by enhancing the app’s interactivity and integrating various gamification techniques (point collection, progress bar, leveling system, daily streaks, contextual notifications, etc.).